
The Roof Gardens
The Roof Gardens by Ollier Smurthwaite Architects for DeTrafford Estates. The perimeter block layout and back-to-back dwellings delivers a site layout which responds to the
The Trafford Design Code has been split into a variety of sections, relevant to development types. This ensures that you can find the relevant design codes for your project easily and quickly. For example. For a single house applicants will only need to comply with the ‘Houses’ chapter, in addition to the ‘Landscape and Nature’ and ‘Innovation’ chapters, which are applicable to all developments. For larger mixed useA well-integrated mix of different land uses which may include retail, employment, leisure and other service uses with decent homes of different types and tenures to support a range of household sizes, ages and incomes. More projects, applicants will need to comply with more chapters.

Code Number
Allows for easy referencing. Based on the titles of the main chapter and sub-chapters and the number for the code on the page.
Code
This is the content of the design code and summarises the main design expectation.
Description
This contains additional information that explains the reasoning behind the code and why it is important.
Exceptions
This outlines where there may be exceptions to a code.
Compliance
A short statement to explain what an applicant must do to demonstrate how they have complied with a design code or in some instances, justify why they have not complied.
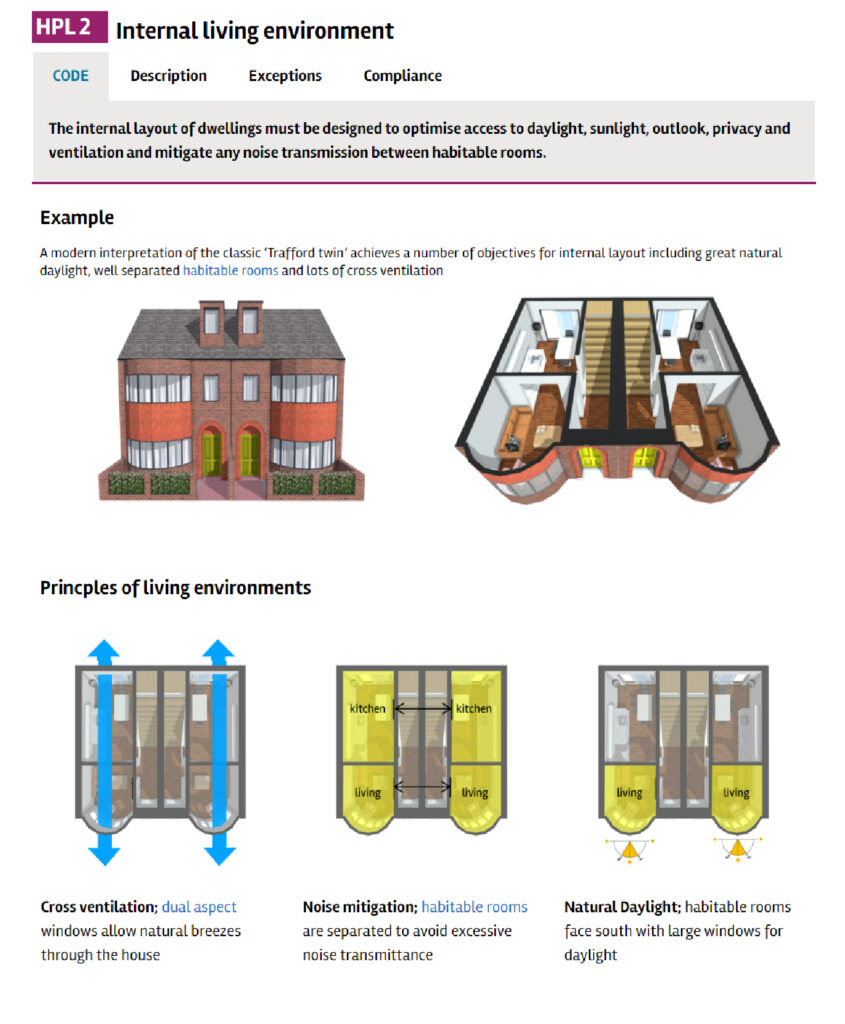
Example
This may be an image, diagram or an example of a built project to help visualise the design code and what is expected.
Principles
In some cases, there may be a number of different ways of achieving the overall objective of a code. Here we set out the choice of principles or combination of principles that must be achieved in order to satisfy this requirement.
The Design Code has been made as visual and illustrative as possible, using images over words whenever relevant. The Code is not intended to be read only by professionals, so the use of technical terms has been minimised and a glossary of terms provided to ensure the Code is accessible to everyone in the community. We have therefore used a variety of graphical images, diagrams and models to allow users to explore and understand what high quality design looks like.
The intention is not that the designs are copied but that designers may take inspiration from them in order to design a context appropriate scheme in Trafford. Some schemes illustrate good design detailsThe details of a building are the individual components and how they are put together. Some are a deliberate part of the appearance of a building, including doors, windows and their surrounds, porches, decorative features and ironmongery. Others are functional, although they can also contribute to the appearance of a building. These include lighting, flues and ventilation, gutters, pipes and other rainwater details. Detailing affects the appearance of a building or space and how it is experienced. It also affects how well it weathers and lasts over time. More but also include some less well-designed elements, or detailsThe details of a building are the individual components and how they are put together. Some are a deliberate part of the appearance of a building, including doors, windows and their surrounds, porches, decorative features and ironmongery. Others are functional, although they can also contribute to the appearance of a building. These include lighting, flues and ventilation, gutters, pipes and other rainwater details. Detailing affects the appearance of a building or space and how it is experienced. It also affects how well it weathers and lasts over time. More which would not be appropriate in Trafford – take inspiration from the images but please don’t look to slavishly copy these schemes!
All 3D models can be explored using smartphone or headset virtual reality. This allows users to experience the scale, design, views and human scaleThe use within development of elements which relate well in size to an individual human being and their assembly in a way which makes people feel comfortable rather than overwhelmed. More of projects.
Hover over diagrams with mouse to reveal the technical diagram overlay










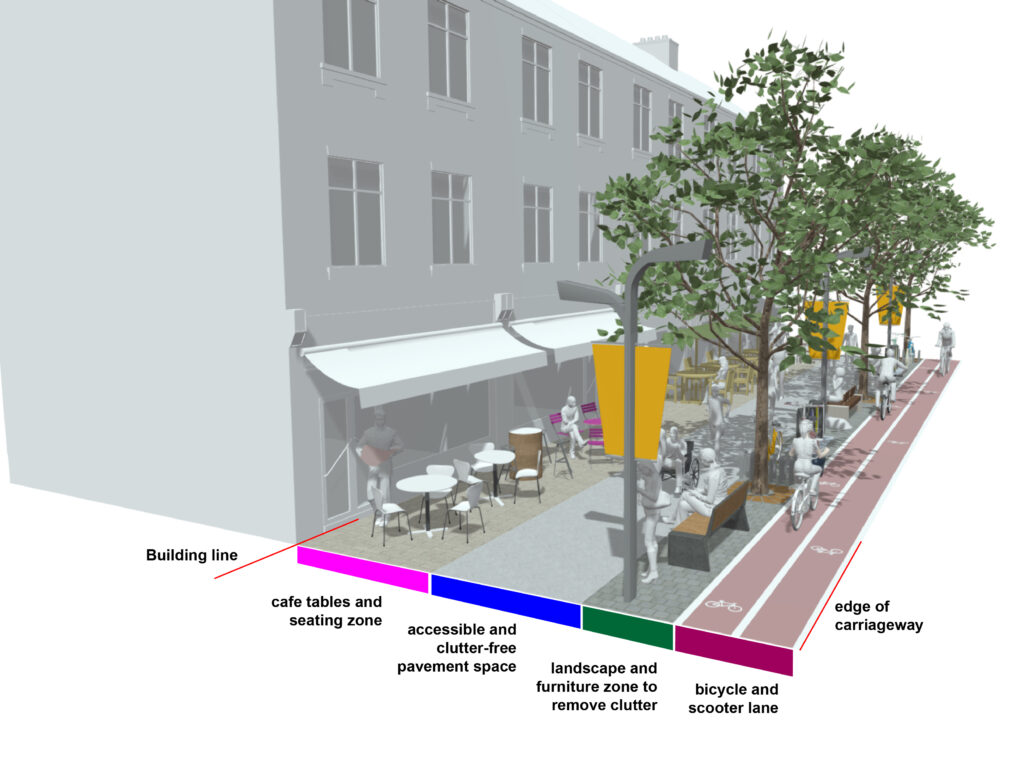
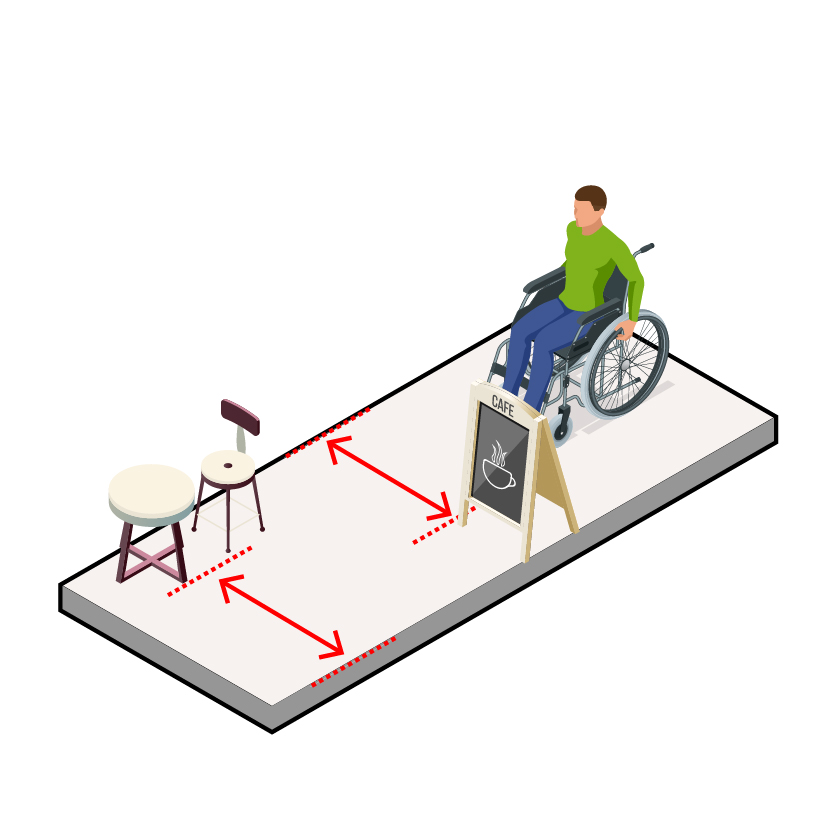
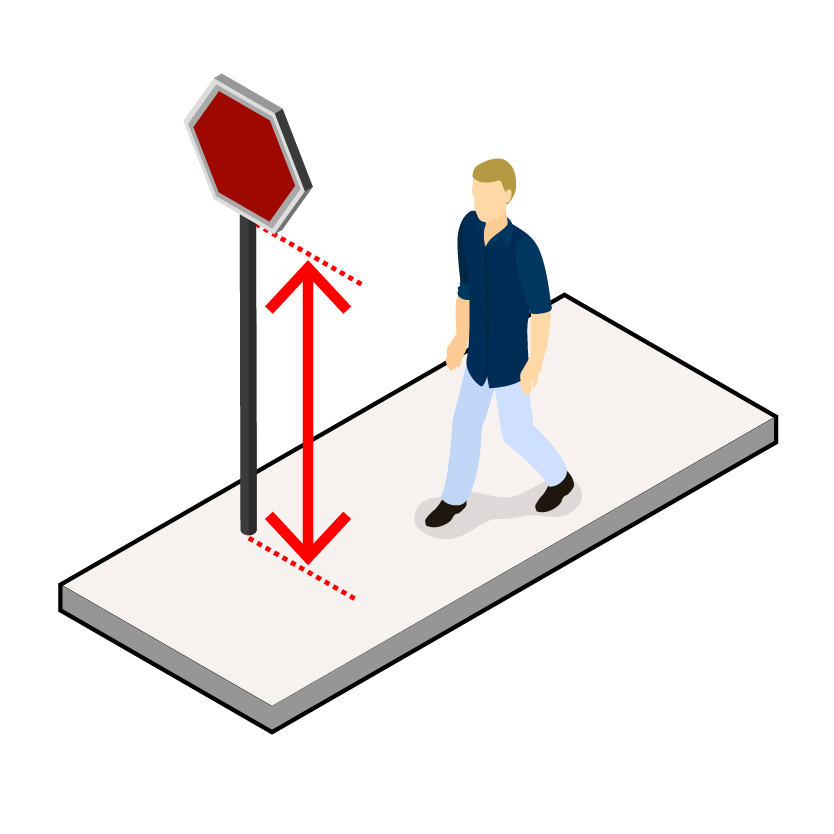
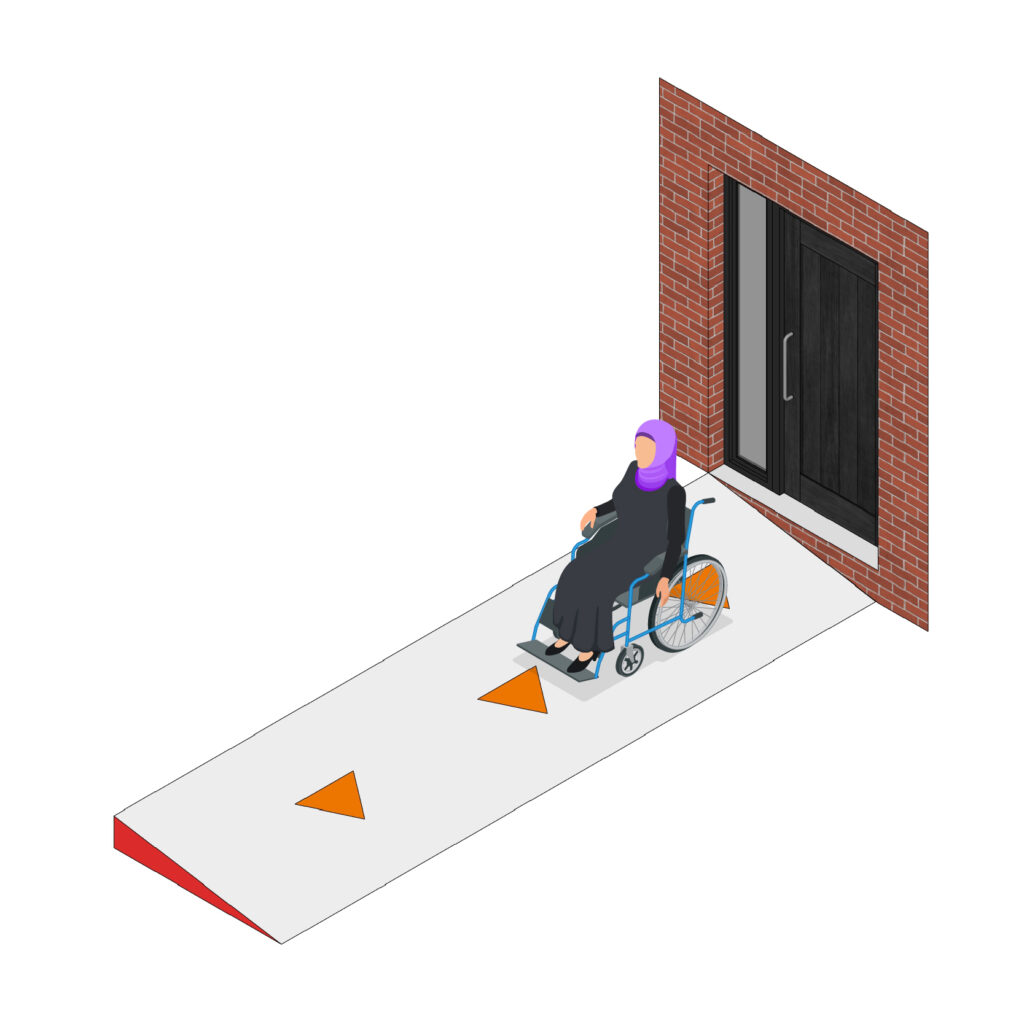
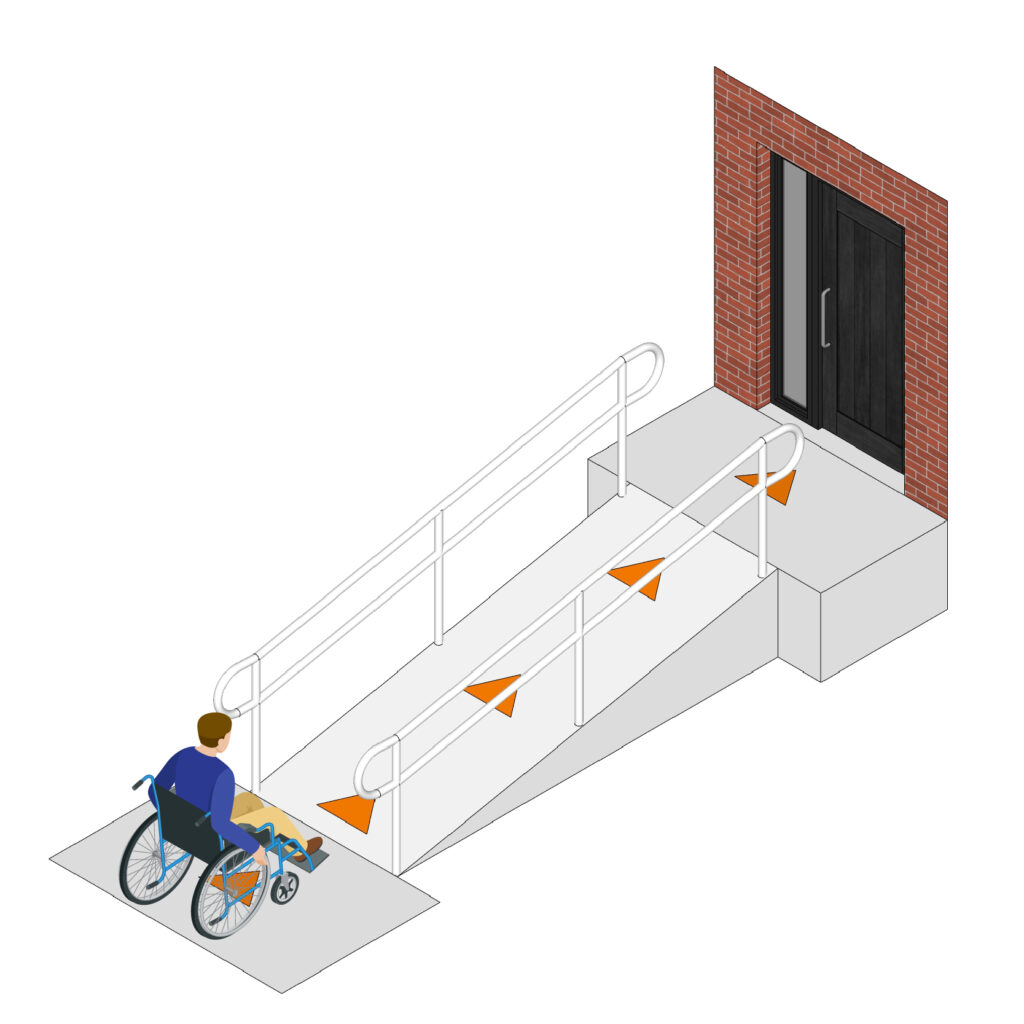
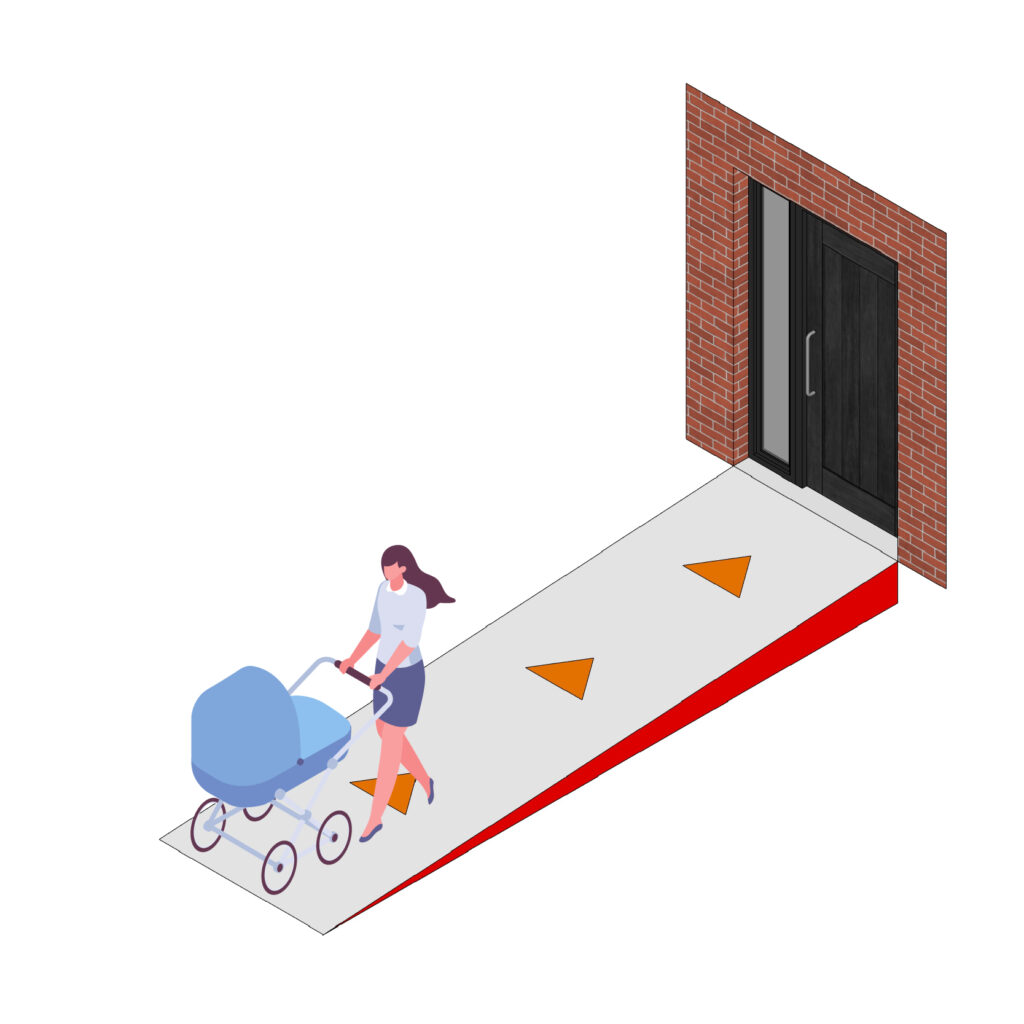
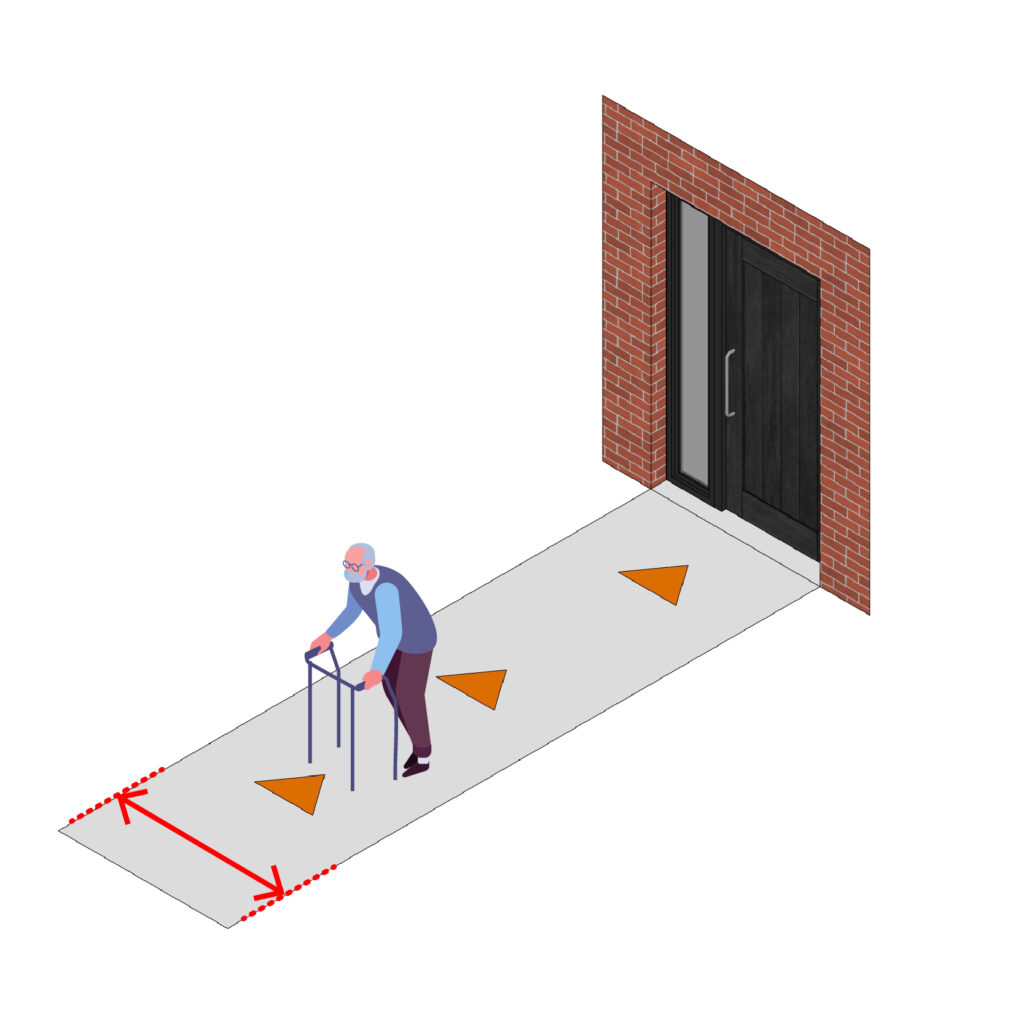
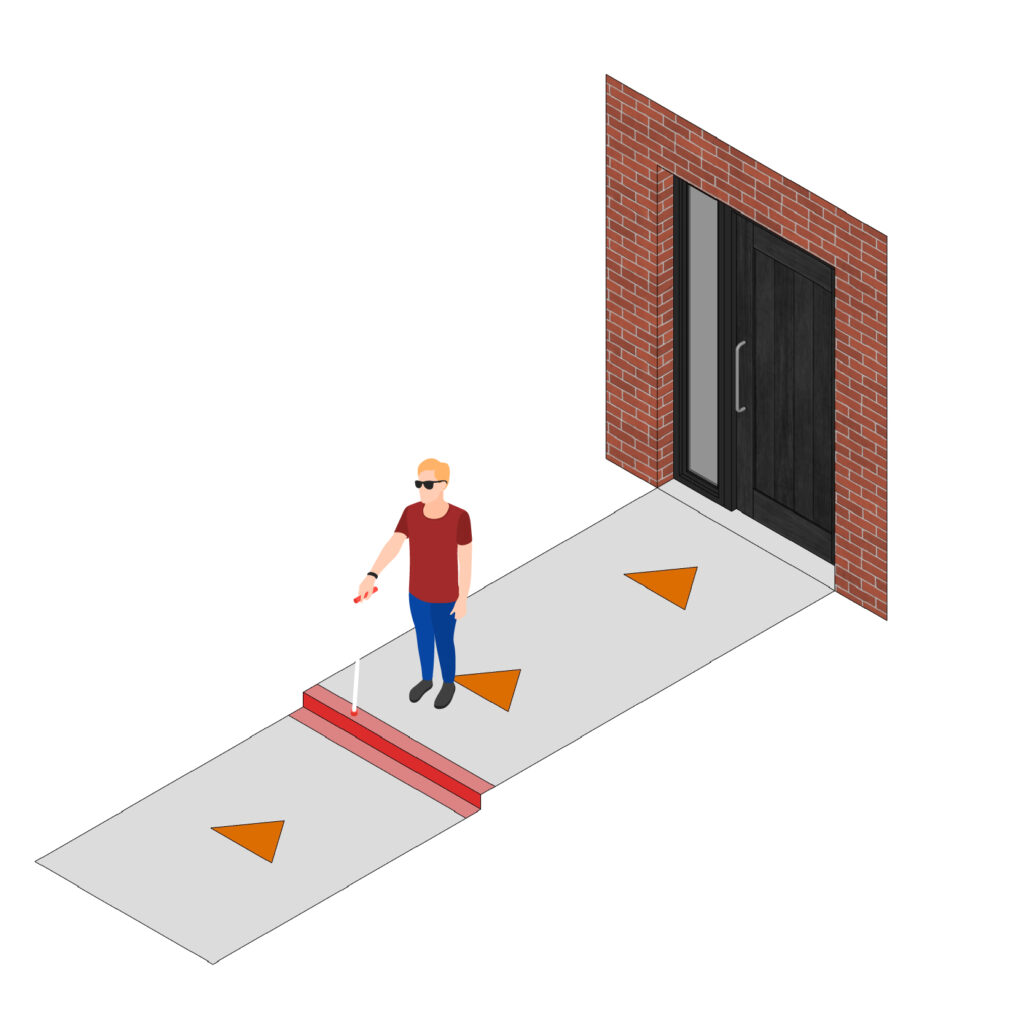
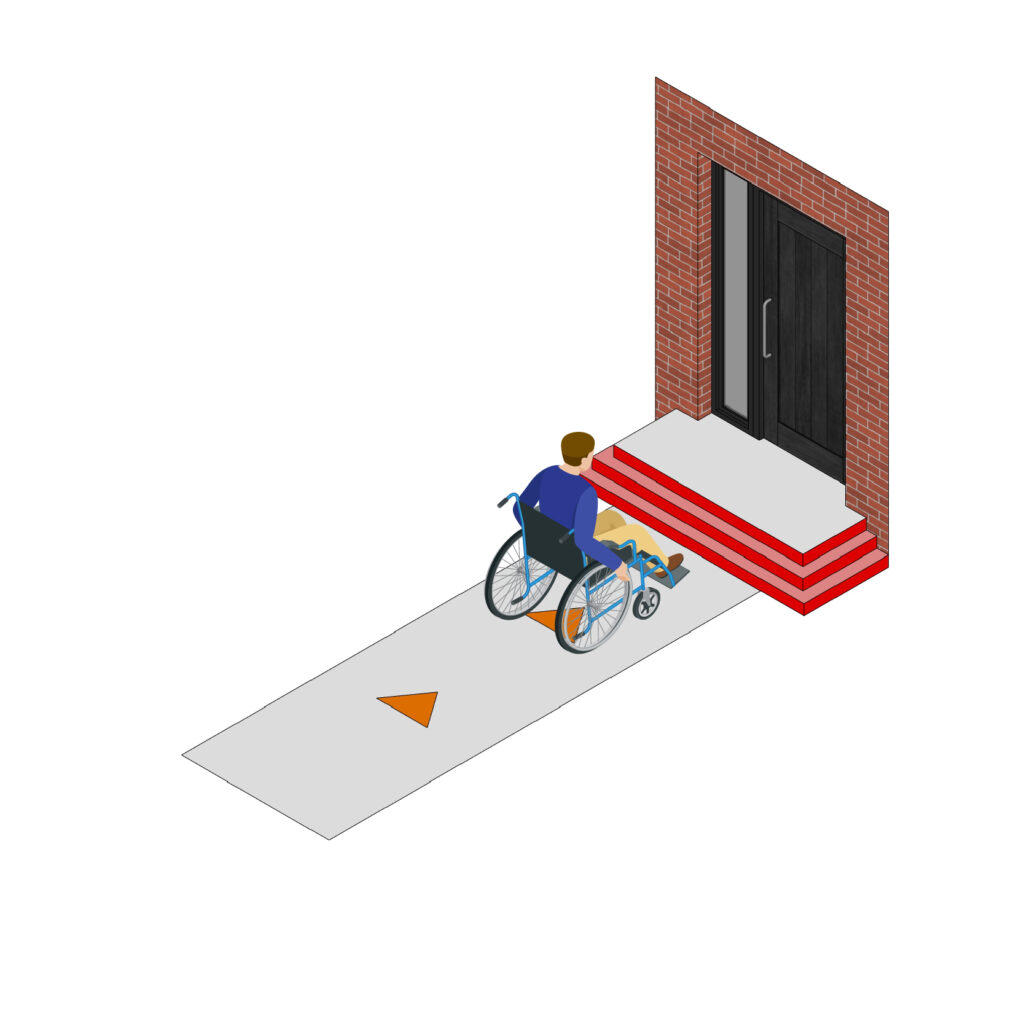
In some instances, users must address a variety of different principles to achieve compliance. There are some examples of accessible footways and approaches to entrances shown below.








Users can explore models to understand how places work in 3D. Users can scroll through annotated points to visually represent the point of the design code.
Examples of completed projects from Trafford, Manchester, elsewhere in the UK, Europe or around the world.
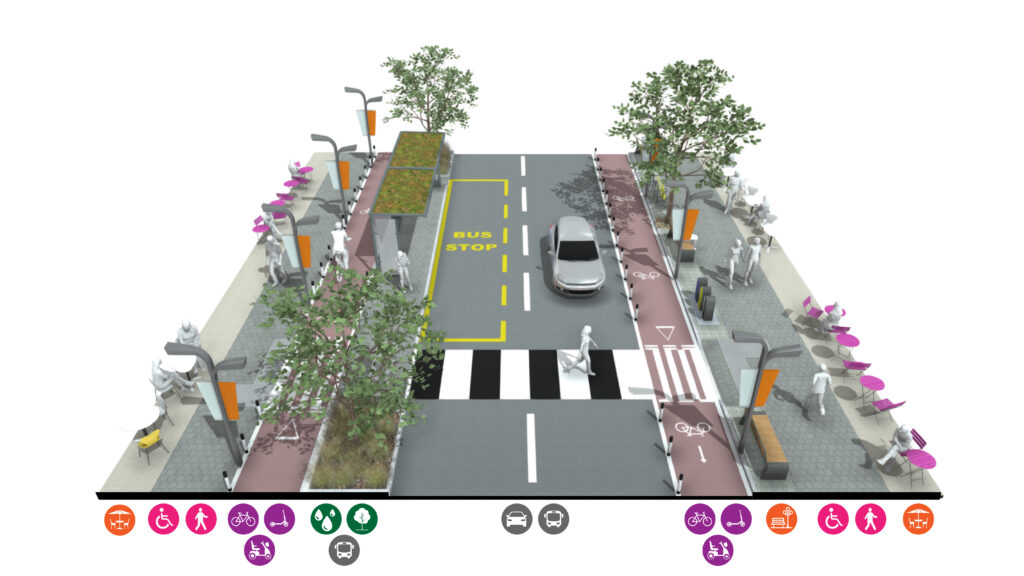
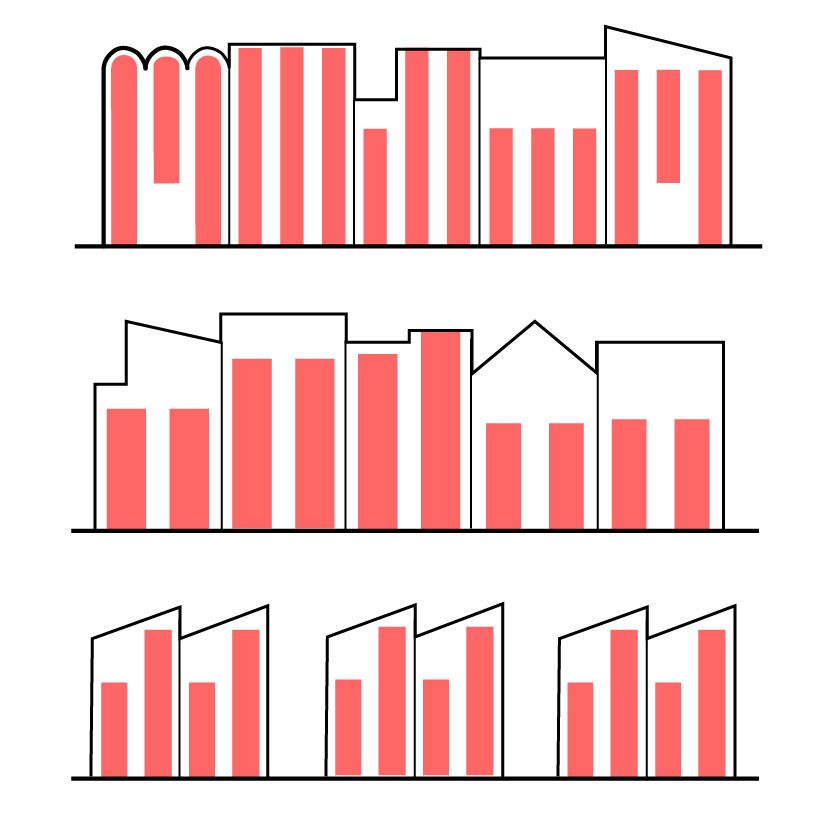
Built environment generators allow users to visualize how places can look and test design solutions such as widths, heights or design.
Users can easily view before and after design interventions, allowing them to see how simple changes to a design approach can result in significant improvements.






Examples of completed projects, largely from the UK, relevant to the Design Code sub-chapter. All case studies show aerial views, street view and site photographs.

The Roof Gardens by Ollier Smurthwaite Architects for DeTrafford Estates. The perimeter block layout and back-to-back dwellings delivers a site layout which responds to the

Warehaus by OMI Architects for GW Developments Within the Ancoats Conservation Area the development comprises of the restoration of an existing historic mill building and

Excelsior Works by Tim Groom Architects for Mulbury City The building occupies a pronounced location on the corner of Hulme Hall Road and converges upon
Visual step-by-step guides displaying how simple design changes can achieve best practice solutions.




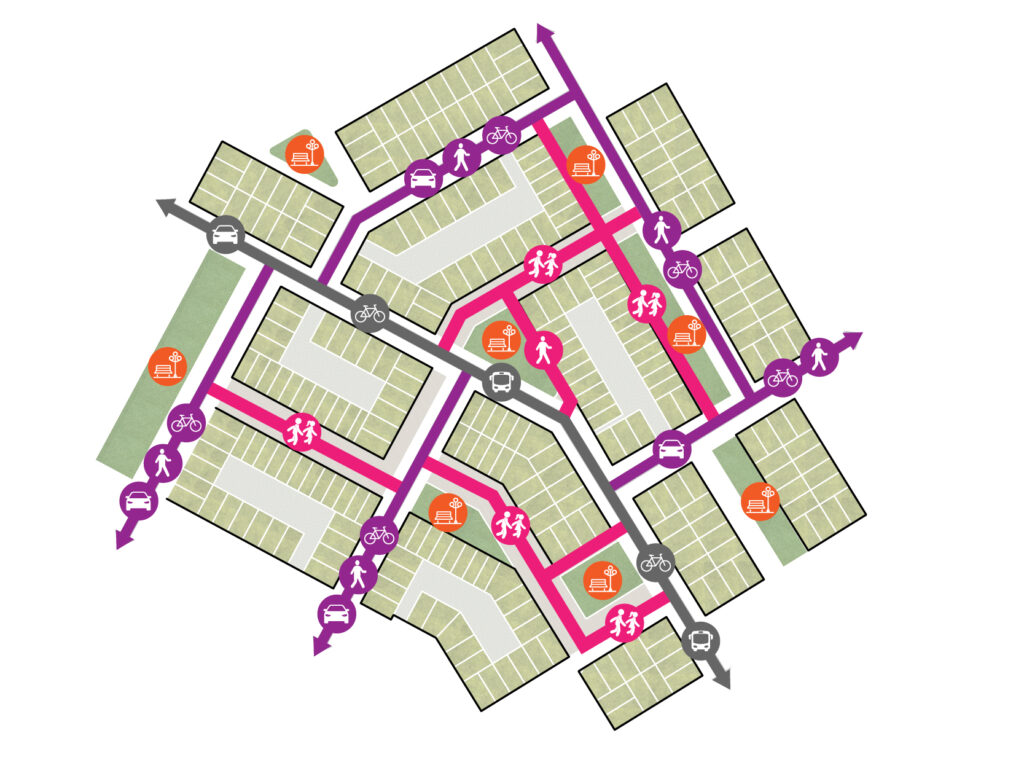
Using aerial photography, street views and 3D models to demonstrate the importance of context and allow users to explore areas from new perspectives.
Trafford Council, Trafford Town Hall, Talbot Road, Stretford, M32 0TH







